반응형
•Blazor는 MS에서 2018년 12월 공개한 SPA를 위한 .NET 컴포넌트 기반의 UI 웹 프레임워크로, JavaScript 대신 .NET과 C#을 사용한다.
•Blazor 컴포넌트는 웹앱 개발을 위해 다양한 방법으로 사용될 수 있는데, 서버 영역에선 Blazor Server를 통해 호스팅되거나, Blazor WebAssembly를 통해 wasm 기반의 .NET 런타임을 통해 클라이언트 영역에서 실행될 수 있다.
•Blazor WebAssembly 및 Visual Studio Code를 사용하여 웹앱 빌드
첫번째 Blazor App 만들기
- install the .NET SDK (Software Development Kit) - 닷넷 SDK를 설치하세요.

- open a new command prompt and run - 커맨드 프롬프트를 열고 닷넷을 실행하세요.


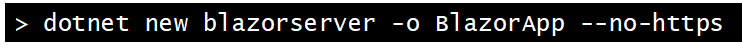
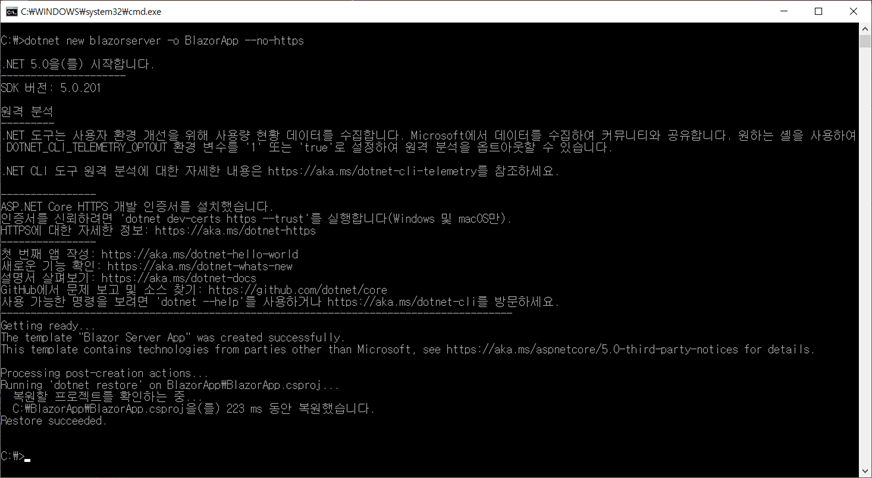
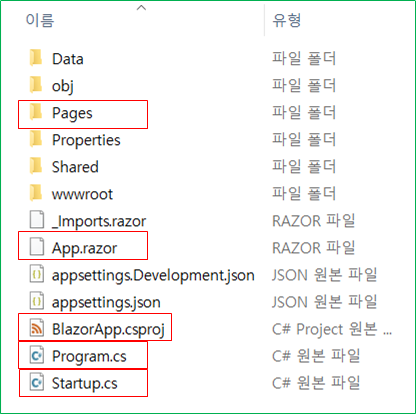
- Create new Blazor app project - 새로운 Blazor 앱 프로젝트를 만드세요.




|
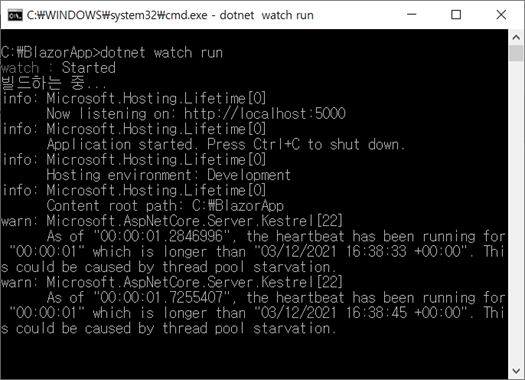
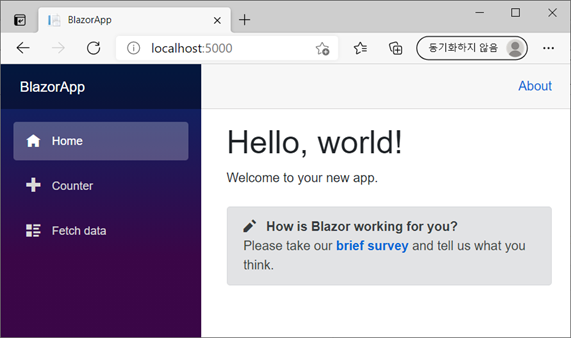
- Run your app - 앱을 실행하세요.

- The dotnet watch run command will build and start the app, and then rebuild and restart the app whenever you make code changes. You can stop the app at any time by selecting Ctrl+C.
((리)빌드/(리)스타트 앱 명령어, 앱을 중단하고 싶으면 Ctrl + C) - Wait for the app to display that it's listening on http://localhost:5000 and for the browser to launch at that address. (브라우저가 열리고 http://localhost:5000에 앱이 디스플레이됨)


반응형
'일하기 > 공부하기' 카테고리의 다른 글
| Neuroprosthesis (신경보철물), Restores Words to Man with Paralysis (마비된 사람의 말을 회복시키다) - UCSF (0) | 2021.08.04 |
|---|---|
| 재택근무 할 때, 원격 데스크톱 접속 이용 팁 (0) | 2021.05.12 |
| BIM(IFC) Viewer in Web (0) | 2021.03.12 |
| 오픈 소스 네이티브 OpenBIM 저작 도구 및 WebGL IFC Viewers (0) | 2021.01.13 |
| IFC와 Revit 좌표시스템 (1) | 2021.01.13 |
댓글